Analyze the Quality Of Your PHP Code
Analyze the Quality Of Your PHP Code
In code reviews we often browse metrics, source code and reported code issues together with our customers. This leads to discussions about the current state of the code and possible improvements. First we used a bunch of shells scripts for that. In a second step we developed a simple PHP (Open Source) application helping us to do the job. Now we did the third step and rewrote that application into a React based client side (Open Source) application. Read on for the reasons and benefits…
We have multiple use cases for such a code review tool:
Small scale refactoring
For this we use common metrics like complexity or size to find problematic code. Together with metrics like Code Rank we can detect important and complex parts of a program. It often makes sense to refactor this code into something testable and stable.
This was already possible with the old Code Review Tool. With the new tool this is just faster and more beautiful.
Software design issues
We recently learned about a new way to visualize software design problems, which are often caused by broken, or too many, dependencies. Implementing this visualization requires an interactive User Interface which is the primary reason why we re-implemented this tool with JavaScript.
Get a Qafoo expert on-site for code reviews and code design improvements – we will work together with your team to improve development speed and quality.
There was another reason to do this for quite some time: Continuous Integration (CI). The old software required a PHP backend so that it was hard to calculate the results and display them from your CI solution (Jenkins, …). The new software just consists of some static files you can serve with any webserver (in theory, we did not verify this yet).
First there was the fear that a client side application will not be able to handle larger projects. But even the current not optimized application handles a source code base with 800,000 lines of PHP code flawlessly.
Dependencies
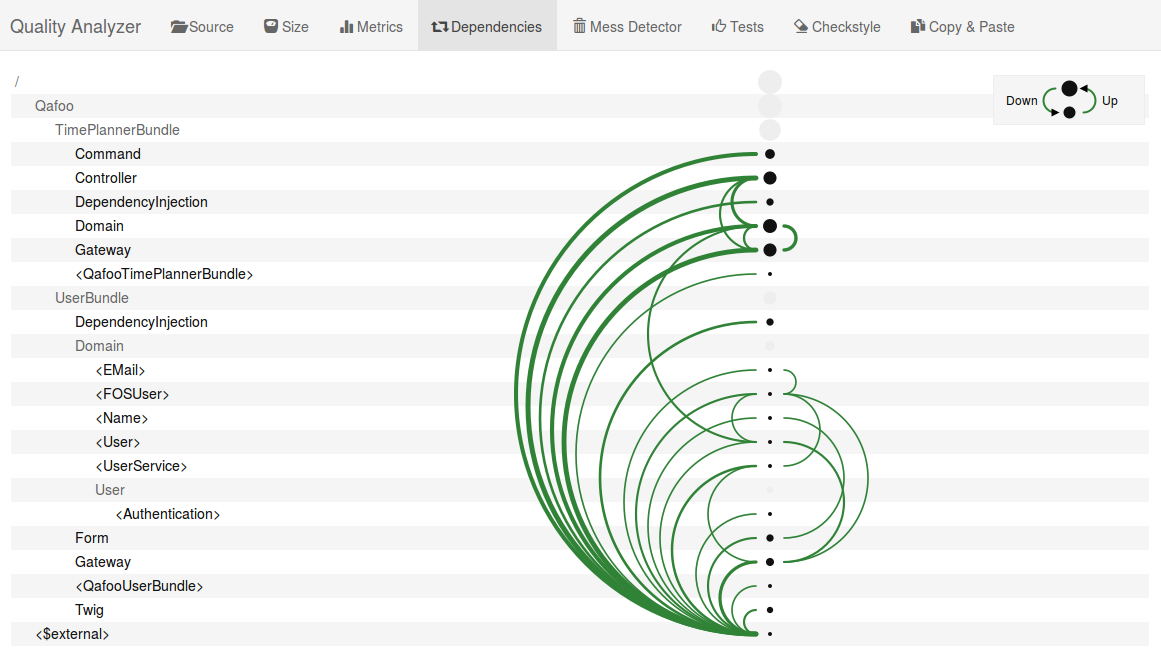
A core piece is the D3.js based visualization of dependencies between software components in the new Quality Analyzer. Let's take a look at the default view:
 Displaying dependencies between types and packages
Displaying dependencies between types and packagesThis view shows all dependencies between types and packages which were found in the analyze step by PDepend. An edge on the left side means a downward dependency and an edge on right an upward dependency. This might be confusing at first but you will get used to it really fast. Types are displayed like <type> – everything else is a package (namespace). $external contains everything which is not contained in the project itself. In the tool you can fold and unfold every node as you like. The dependency edges will be recalculated on the fly. We even tried it with pretty large projects and it worked flawlessly for us, so far. And it also already provided us with unique insight in the analyzed software.
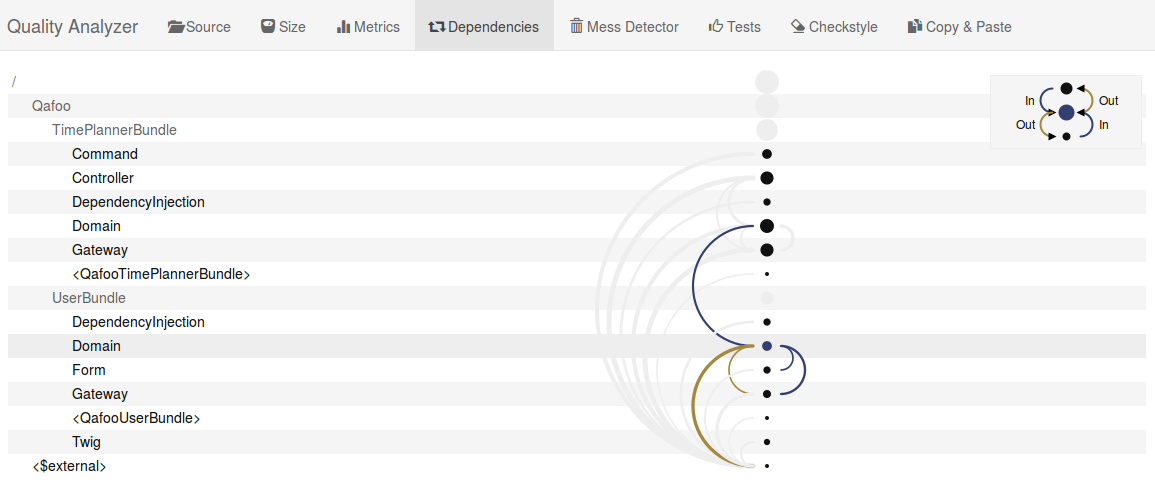
But since this is an interactive visualization in the browser we can even highlight the dependencies of a certain node:
 Highlight dependencies of a package
Highlight dependencies of a packageBy hovering over a type or package the dependencies of the currently hovered node will be highlighted. What you can see here is that the Domain of the UserBundle has an incoming dependency from the Domain of the TimePlannerBundle. Also the Gateway and the Form part of the same bundle are using the Domain. Also the Domain depends on the Gateway and some external classes – something you might want to take a look at.
Dashboard
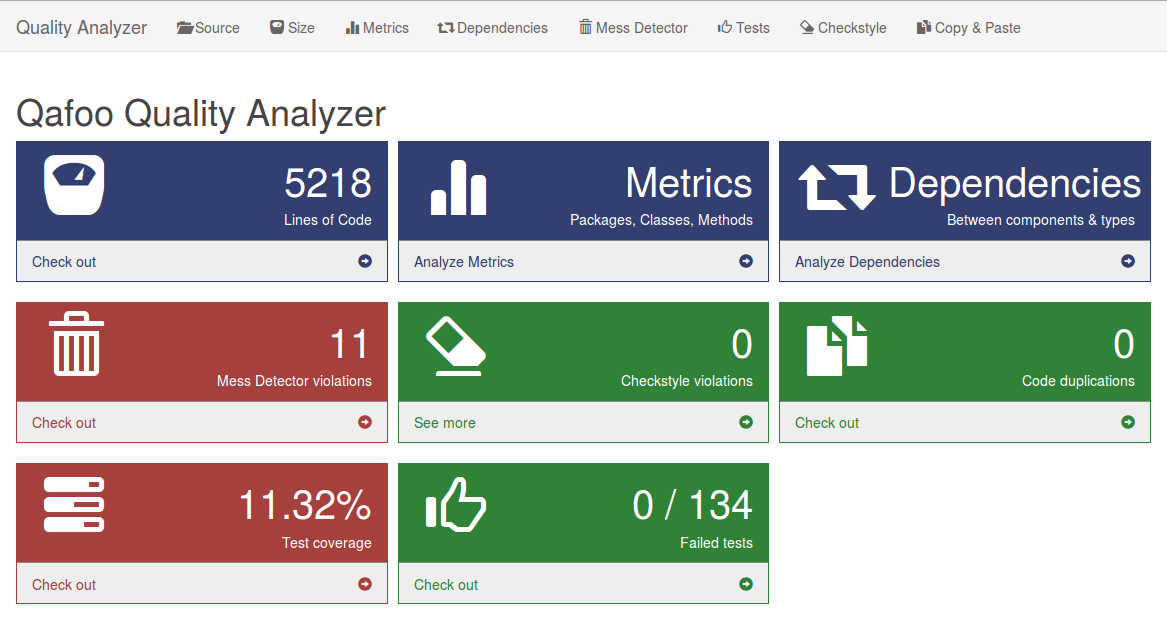
We also implemented a simple dashboard to get a quick overview on the analyzed project:
 Quality Analyzer Dashboard
Quality Analyzer DashboardThe dashboard gives you a basic overview on everything analyzed in the project and good starting point for further analysis.
Try It Out
You can try the project with your own software – it is Open Source and already available for you to use: https://github.com/Qafoo/QualityAnalyzer
To run everything see the instructions in the README file. To use the software only PHP and a fairly recent browser is required. If you want to develop it a working node.js setup will also be required. The setup will be handled by the build environment and is also documented in the README of course.
Further Work
Until now the dependency analysis only works based on the namespaces and types defined in the project. Their structure and order does not always reflect the layers and components which are actually intended by the software authors. We want to make it possible to group your types into layers and components to show layer violations directly. This requires a bit more thoughtwork and hacking.
Better visualization of external types and telling them apart (Symfony, PHP Exceptions, …) would also be a great thing to have. We will probably also look into that.
